日付で検索させたい。でも表示は「○月○日」にしたい
ホームページ制作段階で検索機能をつけたいという要望もあるものです。
例えば、旅行ツアーのホームページとか。
その場合は、必ず出発日があり、そしてその出発日で検索を行うようにすることは当たり前の機能となります。
ただ、その項目を検索させるとなった場合、データの入力形式は定型のものでなければ検索として機能させることはできません。

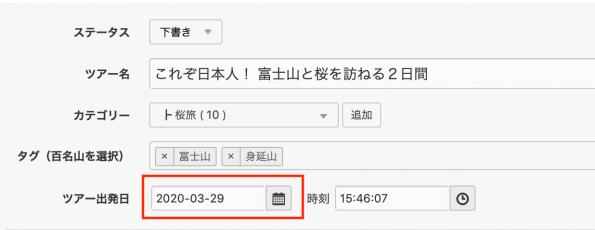
a-blog cmsの場合の日付データは「2020-03-29」というような入力形式となります。
カスタムフィールドの項目で、そのフィールドをその入力形式にしておけば、日付で検索させることが可能になります。
でも、ホームページの画面上で表示させる際は「2020-03-29」というよりも「3月29日(日)」と表示させたいこともあります。

そんな時に便利なのが「校正オプション」となります。
校正オプションとは
以下、a-blog cmsサイトからの引用
{var}[option]というように、変数の後に[]を記述して校正オプションを使用します。また、オプションはパイプ ( | ) を使用して複数指定することもできます。
こんなように使います
「2020-03-29」というデータを「3月29日(日)」と表示させるには。
({var}の変数には、2020-03-29が入っているとします)
{var}[date('n月d日')]{var}[date('l')|weekEN2JP]とすることで可能になります。
a-blog cms には、その他にもいろいろな校正オプションが用意されています。
a-blog cmsを実装してホームページを制作するなら、ZANMAIへ
ホームページを活用して集客していくためには、ホームページ制作後にも内容を都度メンテナンスして、お客様が求めている情報、そして新しい情報などを頻繁に更新できるかがカギとなります。
a-blog cms のCMSを実装すると、お客様側でホームページ内のすべてのページをメンテナンスできます ご興味がありましたら、新潟県内a-blog cms 実装件数 No1 の当社にお問い合わせください。
>> お問い合わせフォーム

