a-blog cmsならテキストも画像の変更も簡単!
ホームページ制作に絶対必要となるページ内の修正作業は「ユニット」で楽々更新できます
ホームページ制作に絶対必要となるのがが、テキストや画像の追加や修正です。
これらはHTMLの知識がなくても簡単に「ユニット」と言われる機能で簡単に追加・更新・削除できます。

「ユニット」とは
以下はa-blog cmsサイトからの引用です
a-blog cmsの編集画面は、コンテンツを「ユニット」と呼ばれるブロックに分けて登録・更新します。
ユニットは主にHTMLのブロック要素単位で入力欄を用意して、テキストを登録したり画像を登録するためのものです。
ユニットには、基本的なエントリーを作るのに必要なテキストのユニット、画像のユニットをはじめ、地図やファイル、YouTube、画像URLを指定するユニットがあります。
これらを駆使することで、正しい文書構造を保ったまま、HTMLに不慣れな方でも複雑なレイアウトのエントリーも作成できます。
また、これらの情報がユニット単位で管理されていることで、順番の入れ替えなども簡単に行えます。
WordPressでも新しいバージョンでは、同じようにブロック要素単位で変更できるようになりましたが、a-blog cmsでは早くからこのブロック要素単位の機能を採用しており、とても簡単にホームページの情報の追加や更新を行えます。
WordPressの場合では、ページの内容を変更した場合、パソコンで表示した場合でレイアウトは崩れていなくても、スマホで表示した場合にレイアウトが崩れることもあって、ホームページ制作後の更新したくても更新できないこともあったかと思います。
a-blog cms場合は、この「ユニット」というブロック要素単位を使うことで、パソコンで見ても、スマホで見てもレイアウトが崩れにくくなるように裏側で設定していますので、ホームページ内のページどこのページでも情報を更新できます。

また、この「ユニット」は、基本では「テキスト」「画像・ファイル」「テーブル」「地図」などがありますが、カスタマイズをして「ユニット」を作ることもできるようになっています。
このユニットのカスタマイズは、お客様側で行うことはできないのですが、ホームページを納品後によく使うと思われるブロックのデザインの「ユニット」を作成しておきますので、ホームページ内のどのページも簡単に更新が可能になるわけです。
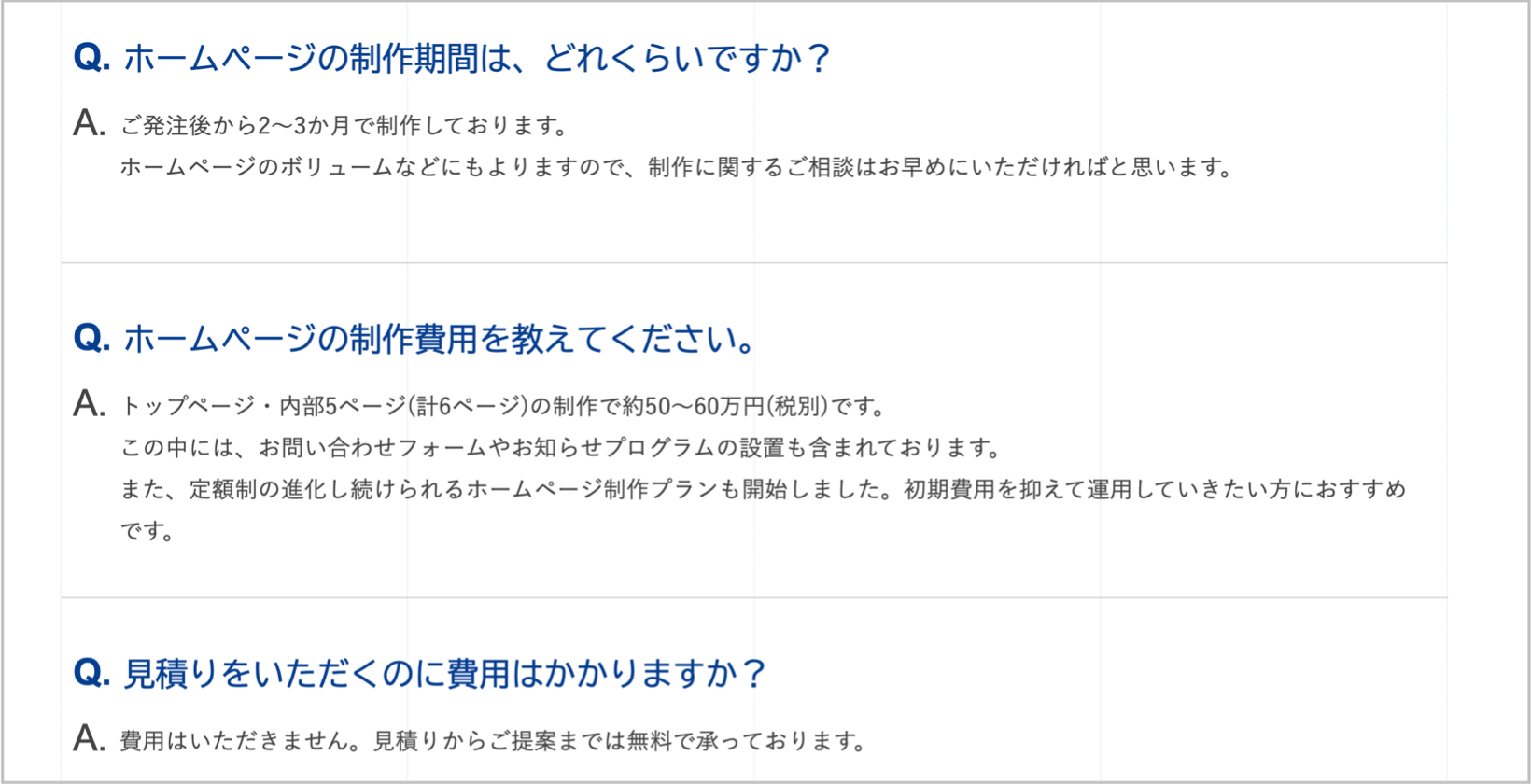
以下は、当社の公式ホームページの「よくある質問」のページです。
PCでの表示はこちらのようになります。

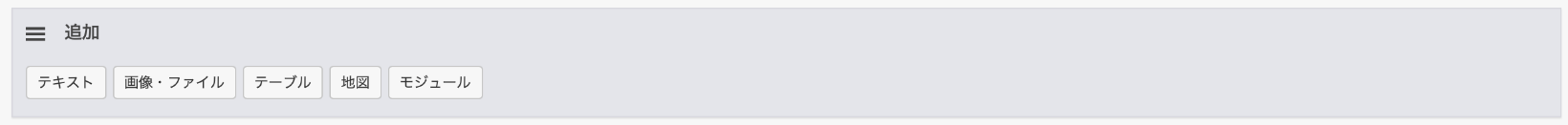
これを管理画面の「ユニットで見ると」このようになります。

よくある質問などは、質問と回答を随時追加していくことが必要となりますが、その情報追加も簡単にできますし、順番の入れ替えも簡単にできます。
a-blog cmsを実装してホームページを制作するなら、ZANMAIへ
ホームページを活用して集客していくためには、ホームページ制作後にも内容を都度メンテナンスして、お客様が求めている情報、そして新しい情報などを頻繁に更新できるかがカギとなります。
a-blog cms のCMSを実装すると、お客様側でホームページ内のすべてのページをメンテナンスできます ご興味がありましたら、新潟県内a-blog cms 実装件数 No1 の当社にお問い合わせください。
>> お問い合わせフォーム

