Google 検索結果へ影響する指標
ホームページを制作しても、狙ったキーワードがGoogle 検索結果で上位表示しなければ意図した成果を得られません。
このGoogle 検索結果は、もちろんGoogleが決めており大大前提としては、そのホームページの内容がユーザーが求めていることに合っているかどうか、の判断となります。
しかし何をもって「合っているか」は、Google独自の指標基準があり、それを数値化し総合評価して検索結果のランキングが決まるわけです。
そして上記の他に「ページ エクスペリエンス」というユーザーの体験指標もあり、2021年6月中旬ころからはその中に「コア ウェブ バイタル」もランキング要因に組み込むとGoogleは発表しています。
「ページ エクスペリエンス」とは
「エクスペリエンス」は直訳すると「体験」です。
ということは、ページ エクスペリエンスは、ページ体験とも言えるでしょう。
Googleでは「エクスペリエンス」を以下と定義しています
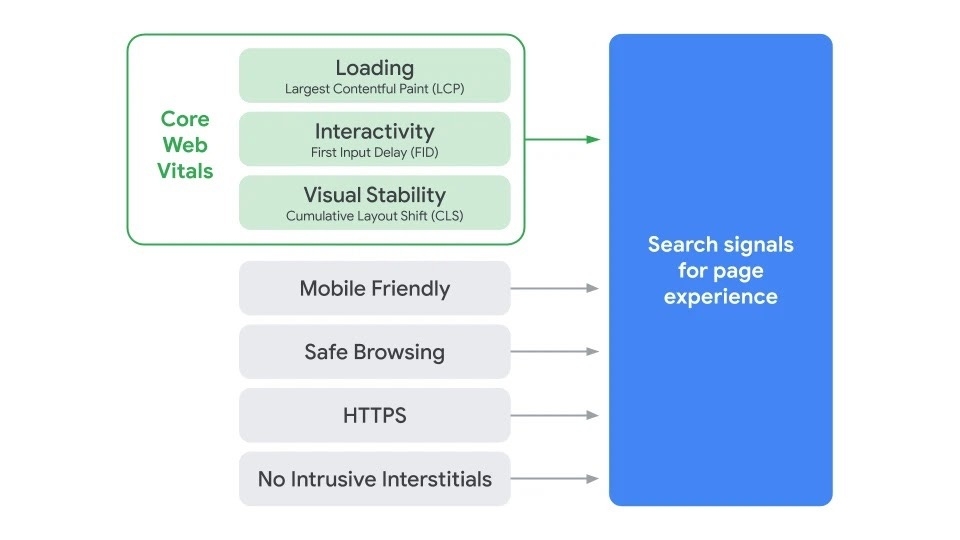
ページ エクスペリエンスとは、ユーザーがウェブページで操作を行った際の、情報そのものの価値以外に関するエクスペリエンスの尺度となるシグナルのセットです。
これには、ウェブに関する主な指標(ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する指標のセット)が含まれます。
また、モバイル フレンドリー、セーフ ブラウジング、HTTPS、煩わしいインタースティシャルに関するガイドラインといった既存の検索シグナルも、これに含まれます。
「Google検索セントラル」の以下ページより引用
https://developers.google.com/search/docs/guides/page-experience?hl=ja#signals
つまり、Google 検索結果において重要視している「そのホームページの内容がユーザーが求めていることに合っているか」に加えて、ユーザーがホームページを閲覧した際の「体験」の指標に加えますよ。
その体験とは、
・モバイル フレンドリー
・セーフ ブラウジング
・HTTPS
・煩わしいインタースティシャルに関するガイドライン
かつ、2021年6月中旬からは
「コア ウェブ バイタル」として
・ページの読み込みパフォーマンス
・インタラクティブ性
・視覚的安定性
も新たな指標に加えますよ。
というのがGoogle が公式に発表していることです。

では、上記に上がっているそれぞれの指標名は、何のことを言っているのか? が次の質問になるでしょう。
「Google検索セントラル」では、以下のように解説されています。
| モバイル フレンドリー | そのページがモバイル フレンドリーであることを示します。 モバイル フレンドリーかどうかは、モバイル フレンドリー テストで確認できます。 >> モバイルフレンドリーテスト https://search.google.com/test/mobile-friendly?hl=ja |
|---|---|
| セーフ ブラウジング | そのページに悪意のあるコンテンツ(マルウェアなど)や不正なコンテンツ(ソーシャル エンジニアリングなど)が含まれていないことを示します。 サイトにセーフ ブラウジング関連の問題があるかどうかは、セキュリティの問題レポートで確認できます。 |
| HTTPS | そのページが HTTPS で配信されていることを示します。 サイトの接続が安全かどうかを確認してください。 ページが HTTPS で配信されていない場合は、HTTPS でサイトを保護する方法をご覧ください。 |
| 煩わしいインタースティシャルに関するガイドライン | ページのコンテンツにユーザーが容易にアクセスできることを示します。 どれだけインタースティシャルによってコンテンツへのアクセスが困難になるかについてご確認ください。 |
新たに加わる「コア ウェブ バイタル」の指標
| ページの読み込み パフォーマンス |
読み込みパフォーマンスの尺度。 優れたユーザー エクスペリエンスを提供するには、サイトでページの読み込み開始から 2.5 秒以内にLargest Contentful Paint(LCP※) を実現するようにします。 ※LCPとは、Webページのメインコンテンツが読み込まれて、ビューポート内に表示される最大の画像またはテキストブロックのレンダリングの時間を測定した指標です。 |
|---|---|
| インタラクティブ性 | インタラクティブ性の尺度。 優れたユーザー エクスペリエンスを提供するには、サイトで 初回入力遅延(FID) を 100 ミリ秒未満に収めるようにします。 ※FIDとは、ユーザーが最初にサイトを操作したとき(つまり、リンクをクリックしたとき、ボタンをタップしたとき、またはJavaScriptを使用したカスタムコントロールを使用したとき)から実際にブラウザーが使用可能になるまでの時間です。 |
| 視覚的安定性 | 視覚的安定性の尺度。 優れたユーザー エクスペリエンスを提供するには、サイトで Cumulative Layout Shift(CLS※) スコアを 0.1 未満に収めるようにします。 ※CLSとは、ページがどのくらい安定しているように感じられるかを表します。 視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。 直訳すると「累積レイアウトシフト」という意味になります。 |
よって、ページ エクスペリエンス(ユーザーがホームページを閲覧した際の「体験」の指標)を改善したければ、上記のそれぞれの指標を1つ1つ改善することで、評価が高まるということになります。
長々と書きましたが、要約すると「ページ エクスペリエンス」とは
「安全に、素早く、安定したページを見せてね!」
ということです。
でも、1つ1つ改善するのは大変・・・
とは言っても「ページ エクスペリエンス」の指標について改善するには技術や知識も必要ですし、手動で1つ1つをやるのも大変なことです。
そこでこれらの「ページ エクスペリエンス」を意識することなく、ホームページを制作したり、日々更新できるようにするには「a-blog cms」のCMSをホームページに実装するのが一番です。
国産のCMSですのでセキュリティにも非常に強く、画像を自動的に軽量化して表示させることも、標準機能でついています。
そして何と言っても、ホームページを更新するのがとても簡単なシステムになっていますので、情報をどんどんと追加・更新できます。
Googleが決めている大大前提のGoogle検索結果ランキングの指標は「そのホームページの内容がユーザーが求めていることに合っているかどうか」ですので、そこの指標をアップしていくことも容易にできます。
「a-blog cms」の実装に関しては、当社にお問い合わせください。

